Summary: Gotham is a fantastic font, but rather common. I’ll explore 25 similar fonts that let you visually branch out while still enjoying a sleek, professional style.
My top picks from this list are:
- Space Grotesk – adds slightly stronger shapes
- Mulish – a little more delicate and crisp
- Figtree – a slightly more versatile alternative
- Exo – a bit more contemporary
Gotham is the go-to font for branding and marketing, but it can also be rather generic. There are plenty of similar fonts that let you stay sleek and modern while adding a slightly different style.
Do you like the Gotham font, but want a more stylish approach for your advertisements? How about a delicate font for printing out cards or brochures? I rounded up 25 similar fonts to Gotham to let you have your cake and eat it, too – contemporary and clean fonts with a little extra variety.
My list below organizes each font on whether it’s free or paid, its most common uses, and the different styles it comes in. Keep reading to find your next favorite alternative to Gotham!
TOP 25 Fonts Similar to Gotham
- Space Grotesk – free: Google Fonts
- Mulish – free: Google Fonts
- Figtree – free: Google Fonts
- Exo – free: Google Fonts
- PT Sans – free: Google Fonts
- Montserrat – free: Google Fonts
- Karla – free: Google Fonts
- Arimo – free: Google Fonts
- Manrope – free: Google Fonts
- Archivo Narrow – free: Google Fonts
- Nunito Sans – free: Google Fonts
- Raleway – free: Google Fonts
- Open Sans – free: Google Fonts
- Lato – free: Google Fonts
- Work Sans – free: Google Fonts
- Poppins – free: Google Fonts
- Quicksand – free: Google Fonts
- Maven Pro – free: Google Fonts
- Hind – free: Google Fonts
- Ubuntu – free: Google Fonts
- Oswald – free: Google Fonts
- Rubik – free: Google Fonts
- Roboto Slab – free: Google Fonts
- Barlow – free: Google Fonts
- Titillium Web – free: Google Fonts
Space Grotesk


- Free or Paid: Free – Google Fonts
- Usually used for: Magazines, newspapers, promotional events, announcements, displays, and headings. Its stylish design also frequently appears on book covers and packaging.
- How many styles: Total 5 styles = 5 upright (light, regular, medium, semibold & bold)
- Summary: A bold and modern font with strong shapes, well-suited for headings and body text.
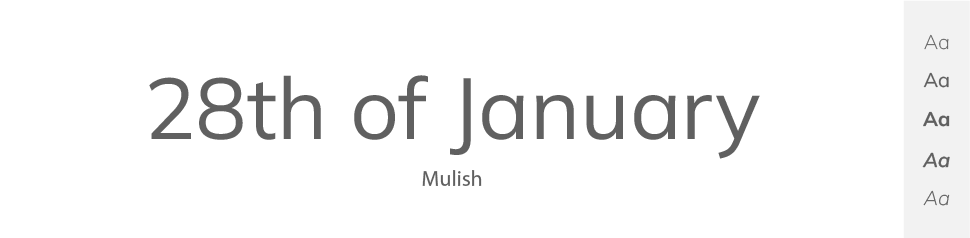
Mulish


- Free or Paid: Free – Google Fonts
- Usually used for: Books, newspapers, physical print magazines, and posters. It’s also well suited to the digital space for menus, displays, and buttons.
- How many styles: Total 18 styles = 9 upright & 9 italics (light, extralight, regular, medium, semibold, bold, extrabold & black)
- Summary: A versatile and clean font featuring subtle curves and excellent readability, perfect for design projects and digital media.
Figtree


- Free or Paid: Free – Google Fonts
- Usually used for: Sleek and professional settings such as websites, UI interfaces, buttons, menus, titles, and headings. It’s also well-suited to online and print magazines.
- How many styles: Total 14 styles = 7 upright & 7 italics (light, regular, medium, semibold, bold, extrabold & black)
- Summary: An artistic and unique font, combining hand-drawn elements with a contemporary look, ideal for creative, eye-catching designs.
Exo


- Free or Paid: Free – Google Fonts
- Usually used for: Sci-fi and technology-related design themes because of its futuristic look. It's also commonly found in digital media and video games.
- How many styles: Total 18 styles = 9 upright weights & 9 italics (thin, extralight, light, regular, medium, semibold, bold, extrabold & black).
- Summary: A stylish geometric font with a futuristic touch, offering a range of weights for headers, logos, and other design elements.
PT Sans


- Free or Paid: Free – Google Fonts
- Usually used for: Interfaces, informative texts, and signage due to its clarity and openness. It's also seen in academic and government documents.
- How many styles: Only 4 styles = regular & regular italics + bold & bold italics.
- Summary: A simple and legible font with a humanist style, well-suited for both print and web applications, providing readability at small sizes.
Montserrat


- Free or Paid: Free – Google Fonts
- Usually used for: Contemporary designs like logos and headlines. Also commonly used for website and app interfaces.
- How many styles: Total 18 styles = 9 upright weights & 9 italics (thin, extralight, light, regular, medium, semibold, bold, extrabold & black).
- Summary: A widely-used and elegant font with a blend of geometric and classic design, great for branding and editorial projects.
Karla


- Free or Paid: Free – Google Fonts
- Usually used for: Websites logos, taglines, and apps. It’s also well-suited to physical print such as magazines, newspapers, and brochures.
- How many styles: Total 14 styles = 7 upright & 7 italic (light, extralight, regular, medium, semibold, bold & extrabold)
- Summary: A friendly and modern font featuring rounded terminals, excellent for websites, apps, and any design seeking a warm appeal.
Arimo


- Free or Paid: Free – Google Fonts
- Usually used for: Websites, mobile apps, menus, buttons, and labels. It’s a clean and accessible font that also translates well to presentations and slide decks.
- How many styles: Total 8 styles = 4 upright & 4 italic (regular, medium, semibold & bold)
- Summary: A professional and legible font with a neutral design, making it suitable for corporate materials and extensive text applications.
Manrope


- Free or Paid: Free – Google Fonts
- Usually used for: Logos, taglines, headlines, web copy, form fields, and buttons. It’s also occasionally used for print such as magazines and newspapers.
- How many styles: Total 7 styles = 7 upright (light, extralight, regular, medium, semibold, bold & extrabold)
- Summary: A contemporary and elegant font with geometric influences, designed for optimal readability in various visual environments.
Archivo Narrow


- Free or Paid: Free – Google Fonts
- Usually used for: Headings, subheadings, titles, branding, and menus. Its condensed design is also a solid choice for the limited space of signage and wayfinding systems.
- How many styles: Total 8 styles = 4 upright & 4 italic (regular, medium, semibold & bold)
- Summary: A space-saving font with a clean and sophisticated style, making it ideal for long-form content and narrow layouts.
Nunito Sans


- Free or Paid: Free – Google Fonts
- Usually used for: Web designs, user interfaces, and app development. Its easy-to-read and softer style also makes it appealing for magazines and posters.
- How many styles: Total 18 styles = 9 upright weights and 9 italics (light, extralight, regular, medium, bold, semibold, extrabold)
- Summary: A modern and well-balanced font with rounded terminals, offering a pleasant reading experience on screens and in print.
Raleway


- Free or Paid: Free – Google Fonts
- Usually used for: Elegant and stylish headings. It is also popular for use in website body text.
- How many styles: Total 18 styles = 9 upright & 9 italics (thin, extralight, light, regular, medium, semibold, bold, extrabold & black).
- Summary: A stylish and minimalist font with thin lines, perfect for headers, logos, and branding projects seeking a sleek look.
Open Sans


- Free or Paid: Free – Google Fonts
- Usually used for: Web and mobile interfaces due to its legibility at small sizes. Also, it's a popular choice for print materials.
- How many styles: Total 12 styles = 6 upright & 6 italics (light, regular, medium, semibold, bold & extrabold).
- Summary: A highly legible, popular font with a humanist feel, designed for excellent readability on screens and in print.
Lato


- Free or Paid: Free – Google Fonts
- Usually used for: Corporate designs and digital media due to its semi-rounded details and structure. It's a preferred choice for user interfaces and web design.
- How many styles: Total 10 styles = 5 upright & 5 italics weights (thin, light, regular, bold & black).
- Summary: A versatile and elegant font with a neutral design, suitable for various applications, including web, print, and mobile interfaces.
Work Sans


- Free or Paid: Free – Google Fonts
- Usually used for: Text in digital interfaces and lower-resolution displays. It is frequently used for creating clean and minimalist designs.
- How many styles: Total 18 styles = 9 classic upright & 9 italics weights (thin, extralight, light, regular, medium, semibold, bold, extrabold & black).
- Summary: A functional and clean font with balanced proportions, well-suited for corporate design and user interfaces.
Poppins


- Free or Paid: Free – Google Fonts
- Usually used for: Creative designs due to its geometric design and monolinear letterforms. It's also popular for children's media and advertising.
- How many styles: Total 18 styles = 9 upright weights & 9 italics weights (thin, extralight, light, regular, medium, semibold, bold, extrabold & black).
- Summary: A modern and dynamic font with geometric influences, offering a range of weights for versatile design applications.
Quicksand


- Free or Paid: Free – Google Fonts
- Usually used for: Display and children's products due to its rounded, friendly letterforms. It's also often used in web design and digital media.
- How many styles: Total 5 styles = 5 weights – only upright & no italics (light, regular, medium, semibold & bold).
- Summary: A friendly and informal font with rounded corners, appropriate for casual designs and youthful projects.
Maven Pro


- Free or Paid: Free – Google Fonts
- Usually used for: Digital displays and web design because of its unique curvature and character. It's also often used in corporate branding and advertising.
- How many styles: Total 6 styles = 6 weights – only upright & no italics (regular, medium, bold, extrabold & black).
- Summary: A contemporary font with a clean appearance, combining geometric elements with legibility for various design purposes.
Hind


- Free or Paid: Free – Google Fonts
- Usually used for: Digital platforms due to its simplification for screen legibility. It is also used in print and graphic design projects.
- How many styles: Total 8 styles = 4 upright weights & 4 italics (light, regular, medium & semibold).
- Summary: A modern and versatile font with distinctive letterforms, providing great legibility in both display and body text settings.
Ubuntu


- Free or Paid: Free – Google Fonts
- Usually used for: Digital interfaces such as menus, dialog boxes, and buttons. It’s highly flexible and is well-suited to projects that require a high level of user interaction.
- How many styles: Total 8 styles = 4 upright & 4 italics (light, regular, medium, & bold)
- Summary: A professional and open-source font with a smooth touch, designed to be accessible and legible across different devices.
Oswald


- Free or Paid: Free – Google Fonts
- Usually used for: Websites, posters, and editorial design that require an easy-to-read, yet bold style. Since its letters are condensed, it’s useful for saving space in print settings.
- How many styles: Total 6 styles = 6 upright (light, extra light, regular, medium & bold semibold)
- Summary: A bold and attention-grabbing font, perfect for headlines and impactful design compositions.
Rubik


- Free or Paid: Free- Google Fonts
- Usually used for: Branding, advertisements, and packaging design. It’s contemporary and neutral, so it’s also useful for professional presentations or educational materials.
- How many styles: Total 14 styles = 7 upright & 7 italic (light, regular, medium, semibold, bold, extra bold & black)
- Summary: A geometric and playful font with a diverse range of weights, suitable for creative and modern design projects.
Roboto Slab


- Free or Paid: Free – Google Fonts
- Usually used for: Editorial design, web design, and packaging design. It has a clean and modern aesthetic that also works well for physical signs.
- How many styles: Total 9 styles = 9 upright (thin, extralight, light, regular, medium, semibold, bold, extrabold & black)
- Summary: A sturdy and readable font with slab serif characteristics, suitable for body text and headings in print and digital media.
Barlow


- Free or Paid: Free – Google Fonts
- Usually used for: Magazines, newspapers, books, article headings, and slide decks. Its minimalist and bold look also works for packaging design.
- How many styles: Total 18 styles = 9 upright & 9 italic (thin, light, extralight, regular, medium, semibold, bold, extra bold, black & black italic)
- Summary: A versatile and modern font with a wide range of weights, designed for branding and editorial applications.
Titillium Web


- Free or Paid: Free – Google Fonts
- Usually used for: Web design, user interfaces, flyers, slide decks, and infographics. It’s also popular for college campuses, airports, and train stations.
- How many styles: Total 11 styles = 6 upright & 5 italic (light, extralight, regular, semibold, bold & black)
- Summary: An open-source and legible font, featuring diverse styles, making it suitable for various design needs.
Conclusion
After being used in so many settings, Gotham starts to appear dry and a little overused. Whether you need a daintier approach or prefer extra flair, you might find it unsuitable for your next graphic design project.
I highly recommend starting out with Mulish to inject a different mood into your work. You can also start with Ubuntu or Roboto Condensed if you don’t want to branch out too much!
No matter how subtle the needs of your project are, you can find a Gotham alternative to match