Summary: I've explored numerous fonts and found the top 22 that can add a special touch to your UI design. Here are my top 3 picks:
Choosing the right font is crucial in UI design, not just a small detail. It shapes the user experience, whether you're working on an app, website, or digital platform. The right font can truly transform your design. So take a look at these top picks and find the perfect one to enhance your UI project!




Bios
- Licence: Envato Elements
- About Bios: This typeface offers a sleek and modern look, perfect for contemporary UI designs that require a tech-savvy touch.
Xaviera
- Licence: Envato Elements
- About Xaviera: A modern and versatile typeface, ideal for web and app interfaces that need a clean and professional appearance.
Gorgom
- Licence: Envato Elements
- About Gorgom: Its futuristic gaming style is perfect for UI designs in video games or apps with a high-tech theme.
Kusanagi
- Licence: Envato Elements
- About Kusanagi: A futuristic font that adds a cutting-edge and innovative feel, suitable for modern UI designs.
Sparkster
- Licence: Envato Elements
- About Sparkster: Offers a dynamic and energetic style, great for interactive and engaging user interfaces.
Bernard
- Licence: Envato Elements
- About Bernard: An industrial typeface that provides a strong and solid foundation for UI designs with a robust and durable theme.
Technos
- Licence: Envato Elements
- About Technos: This futuristic font is ideal for UI designs that aim to convey innovation and modernity.
KROIGS
- Licence: Envato Elements
- About KROIGS: A cyberpunk display font that brings a unique and edgy style to digital interfaces and UI designs.
Looker Sans
- Licence: Envato Elements
- About Looker Sans: A vintage typeface that adds a classic touch, suitable for UIs that blend old-school charm with modern design.
Robot Line
- Licence: Envato Elements
- About Robot Line: This tech font is perfect for UI designs that need a mechanical and futuristic appeal.
Phoenix Squad
- Licence: Envato Elements
- About Phoenix Squad: A modern display font that brings a sense of action and dynamism, ideal for gaming interfaces or interactive UIs.
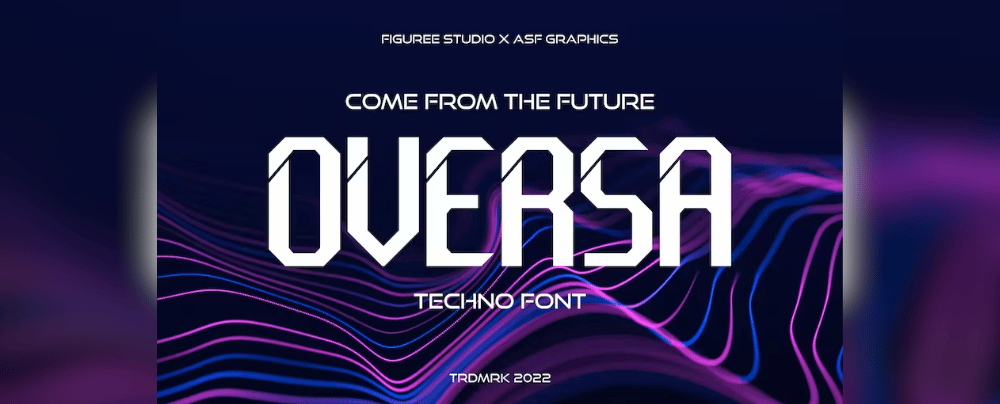
Oversa
- Licence: Envato Elements
- About Oversa: Its techno style is perfect for UI designs that require a modern and stylish look.
Quron
- Licence: Envato Elements
- About Quron: Offers a bold and impactful presence, suitable for interfaces that demand attention and focus.
Neonbox
- Licence: Envato Elements
- About Neonbox: This neon-style font is perfect for vibrant and lively UI designs, adding a fun and energetic touch.
Lakonet
- Licence: Envato Elements
- About Lakonet: A digital display font that is ideal for UI designs with a clean and straightforward digital look.
Helios
- Licence: Envato Elements
- About Helios: Provides a balanced and harmonious design, suitable for UIs that require a touch of elegance and sophistication.
Pumkin
- Licence: Envato Elements
- About Pumkin: A playful and cute display font, great for user interfaces aimed at a younger audience or for adding a fun element.
Digital Anarchy
- Licence: Envato Elements
- About Digital Anarchy: Its futuristic style is perfect for cutting-edge UI designs that push the boundaries of digital innovation.
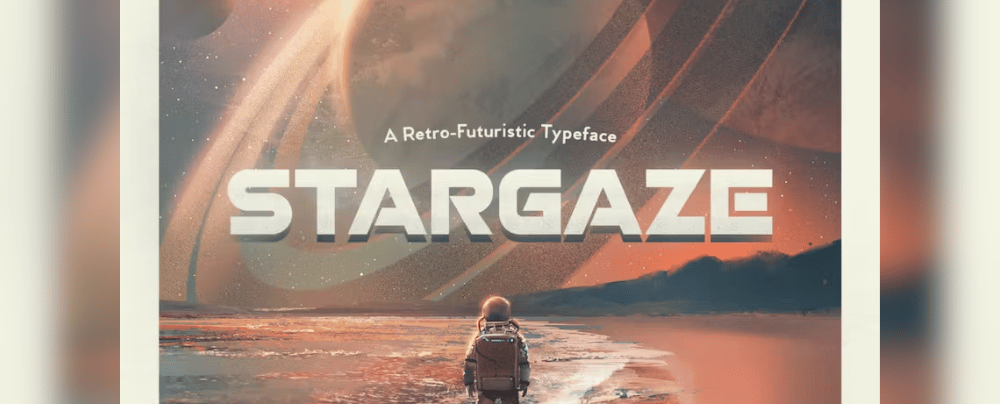
Stargaze
- Licence: Envato Elements
- About Stargaze: Ideal for interfaces that aim to inspire wonder and exploration, adding a celestial and expansive feel.
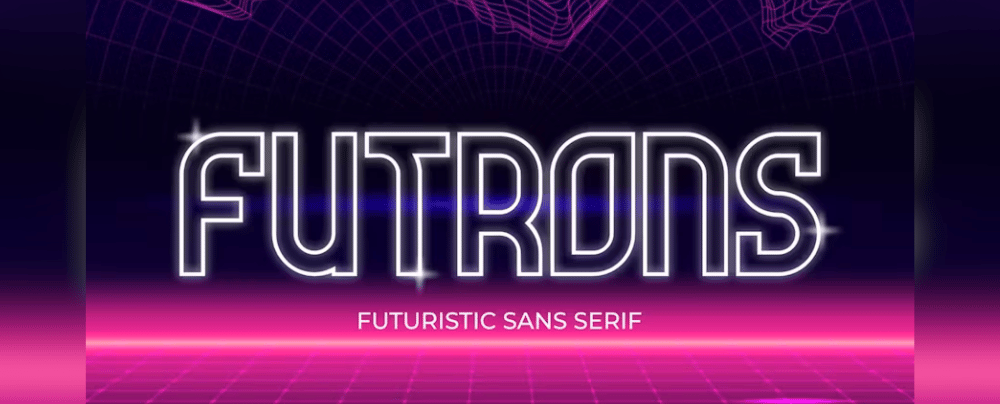
Futrons
- Licence: Envato Elements
- About Futrons: Offers a sleek and modern look, great for UI designs in tech-focused or futuristic applications.
The Frenttel
- Licence: Envato Elements
- About The Frenttel: Provides a classic and elegant look, ideal for UI designs that require a touch of sophistication and style.
Fun Games
- Licence: Envato Elements
- About Fun Games: Its playful and whimsical style is perfect for interactive and engaging gaming interfaces.
Want more amazing fonts?
Browse tons of fonts & design elements!
- If you want to find more fonts, browse my favorite site: Envato Elements.
- On Envato, you can get unlimited downloads of thousands of design assets just with 1 subscription.
- I personally use Envato for all my designs and couldn’t be happier – it helps me save so much time.
- They have literally millions of stock photos, videos, fonts, templates, music, and much more!
How to choose the right UI fonts?
- Conveying Brand Identity: Select a font that reflects the personality and values of your brand or product, avoiding overly whimsical or complex typefaces for more serious applications.
- Consistency Across Interface: Ensure consistent use of your chosen font throughout the UI. If multiple fonts are used, such as for headings and body text, they should complement each other.
- Cross-Platform Compatibility: The font should render well across various devices and screen sizes, maintaining readability and style whether viewed on a desktop, tablet, or mobile device.
- Considering Size and Spacing: Pay attention to the size of the font and the spacing between letters and lines, optimizing for readability and aesthetic appeal in the UI context.
What are UI fonts typically used for in design?
- Enhancing User Experience: A well-chosen font can improve user experience by making navigation and reading more intuitive and pleasant.
- Differentiating Elements: Use font weights and styles to distinguish between different UI elements, such as buttons, labels, and instructional text.
- Matching the Application's Theme: Choose fonts that align with the theme and purpose of the application, such as using tech-style fonts for software applications and softer, rounder fonts for lifestyle apps.
- Creating Visual Hierarchy: Select fonts that help establish a clear hierarchy of information, guiding users' attention to important elements first.
- Setting the Mood of the Interface: The font can contribute to the overall mood and aesthetic of the interface, whether it's sleek and modern, classic and traditional, or playful and creative.
Conclusion
When choosing the perfect UI font, think of it as the special touch that sets your design apart. In UI design, the right font can make all the difference. It's essential to pick a font that's not only eye-catching but also fits the theme of your interface. If you're looking for fonts that blend functionality with style, consider Bios, Xaviera, and Gorgom. These three fonts offer distinct styles: Bios brings sleek modernity, Xaviera adds a clean, professional touch, and Gorgom gives a futuristic, techy vibe. They are great choices to give your UI project its unique character!